Save image, sound, clip (video), canvas in TinyDB. Extension Base 64. Download file from the web and convert it to string - App Showcase - MIT App Inventor Community
GitHub - amandaghassaei/canvas-capture: Record the canvas as an image, mp4 video, or gif from the browser

How to Create an Animated GIF from Custom Canvas Frames with Client-side JavaScript | by Charmaine Chui | JavaScript in Plain English
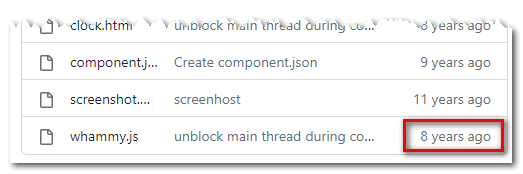
Save animations to webm (using HYPE.video.js, Whammy and HTML2Canvas) - Exporting & Previewing - Tumult Forums
_how-to-save-any-div-as-image-file-html2canvas-javascript-ajax-php.jpg)



















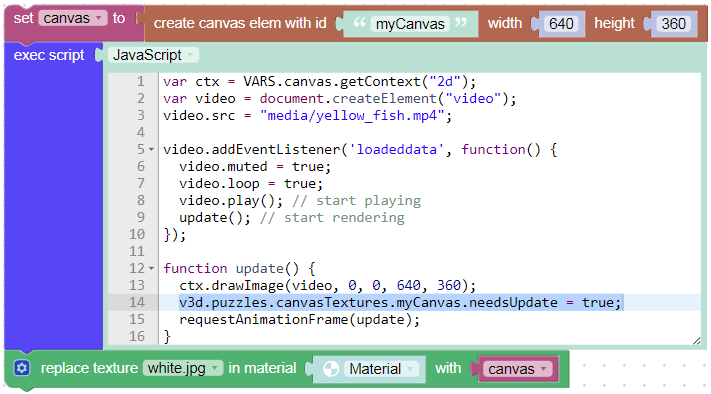
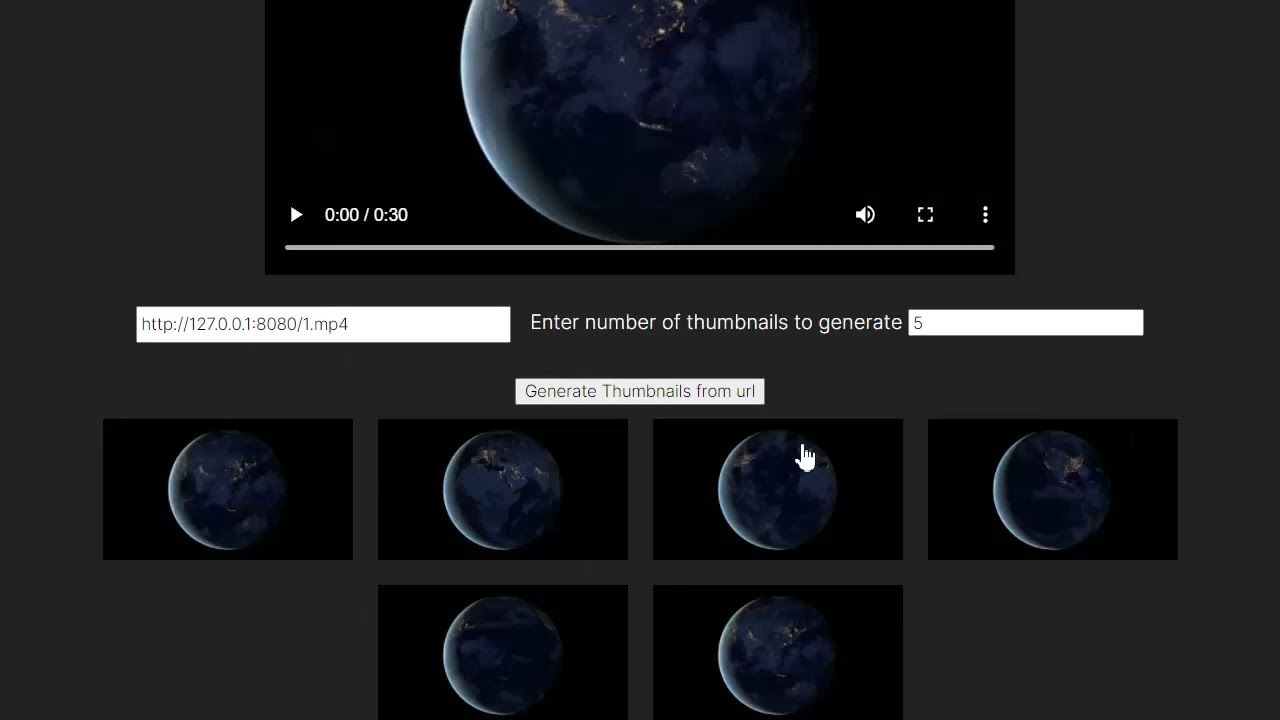
![SOLVED] How to get video .mp4 from canvas? - Help & Support - PlayCanvas Discussion SOLVED] How to get video .mp4 from canvas? - Help & Support - PlayCanvas Discussion](https://forum-files-playcanvas-com.s3.dualstack.eu-west-1.amazonaws.com/optimized/3X/a/7/a721ae44e0783c1f94a33903ca65d96dc4931706_2_690x345.png)